這是一個資訊爆炸和氾濫的時代,每個產業都需要溝通、說服他人、做簡報,但大部分的會議和簡報都令人昏昏欲睡,其中最缺乏的就是從消費者的角度出發,將複雜的資訊用圖表或是視覺化表現,令消費者一目瞭然。
然而將資訊設計成為故事的過程當中,需要理性和感性的結合,需要有資訊解構的能力、分析歸納的邏輯能力,更要有想像創意的能力,也要有視覺設計的能力。
通常有創意的人比較缺乏邏輯,然而邏輯性強的人又大多缺乏想像力。這中間就需要理性、感性兼具,具備設計思維的人,打破以前傳統,用消費者的思維來溝通,才能達到溝通的目的,力省功倍。
圖像化思考,是一種表達方式的精進,不僅節省溝通時間,也增加作業效率。是商業上的簡報、演講、報告、行銷,都需要的工具和思考,讓說服與溝通變得更容易。政府部門尤其在政策宣導和教育上,若能捨棄傳統的方式,運用圖表或視覺的表現讓民眾了解政策和政績,不僅會更事半功倍,更會讓民眾覺得有親和力。
在視覺上,影片當然是溝通最直接的刺激,但是畢竟影片成本較高,文字又太冗長,認為資訊視覺化的表現方式是CP值最高的一種表達方式,最適合在網路社群年代傳播。共同來閱讀Re-lab團隊所出的書《人人都能上手的資訊圖表設計術》。
❙ 生活這樣用-原來只是電錶裝錯位置
電是民不可或缺的資源,涼涼的冷氣,可是要付出代價的。因為缺電,若是要提高電費後引起民眾反感,且讓收入較低的民眾負擔不起,而真正用電量高的民眾因為收入高而不在意電費調漲,這樣不但沒有解決問題,反而有社會正義失衡的隱憂。
那荷蘭政府是怎麼做的呢?他們從數據中發現一個有趣的現象:在阿姆斯特丹郊區的一個地方,有些房屋的電錶装在地下室,有些則裝在前廳,可以一眼看到家庭的累積用電量。
而沒想到的是,電錶裝在前廳的家庭用電量比其他家庭少了三分之一﹙這個小故事出自《系統思考 Systems One》﹚!可視化是一個重要的過程,不見沒有,時時可見,即能提高意識。
再來看一個例子…
純文字版本的內容為:眼睛是人們接收資訊最重要的感官之一, 在我們的身體中有各式各樣的感覺接收器,其中有70%的感覺接受群集在我們的雙眼,想要接收外界的刺激和印象,透過眼睛是效率最高的方式之一,人眼看一個目標要得到視覺印象,只需0.07-0.3秒的注視時間。
❙ 如何提高資訊本身的吸引力呢?
你可以試試以下這幾種方法:
- 與其直接告訴讀者結論,不如試試看從一個他們可能關心的「問題」開始!如果一開始就以讓讀者啟動大腦開始思考答案,接著閱讀內文的意願自然也提高許多。
- 明確地點出讀者原本沒有意識到的「認知落差」,除了讓讀者出乎意料進而想一探究竟,先清楚地知道自己認知的錯誤,再重新吸收正確的知識也是很好的學習過程喔!
- 在一開始就讓讀者知道你想傳達的資訊和他有什麼「關聯」、他為什麼應該要知道這個訊息呢?這樣可以快速建立連結,並讓讀者更有參與感。
- 有些資訊圖表會給你這種感覺:「這一定要轉發親朋好友老師同學隔壁鄰居……」,讓讀者覺得有收穫、有幫助的實用資訊圖表,常常讓人忍不住想分享收藏!
❙ 五個設計大師不說的法則
1.難忘的記憶點--你希望讀者看完以後帶走什麼資訊內容?
最怕讀者看完資訊圖表以後什麼也沒留下。記得將設計重點放在你想傳達的資訊重點,是澄清事實、提出問題、統整比較,還是鼓勵採取行動?一味的將所有資訊圖像化只會失去焦點。
超過三個重點就等於沒有重點。不過建議還是要將完整的資料來源附上,讓有興趣的讀者可以自行判斷和探索,也增加資訊圖表的可信度喔!
2.資訊的層次分明--不怕資訊多,只怕資訊沒層次
一秒鐘、一分鐘、十分鐘……你的設計能夠讓目光停留不同時間長度的人,讀到不一樣的資訊深度嗎?
通常資訊看起來又臭又長是因為缺乏「層次」,要讓資訊呈現層次分明,首先要搞清楚這些資訊的「結構」和「重要次序」:
●資訊的結構:一個適當的標題,再透過視覺化的方式呈現資訊結構,能讓人在第一眼抓到這些資訊之間的關係,接著看資訊內容時就比較不容易迷失在資訊裡。
●資訊的重要次序:將你想要傳遞的訊息按照重要順序分層,再透過視覺呈現設計來突顯重點,例如字級使用大至小,使層次清楚呈現﹙最大為標題、最小至附註﹚、善用顏色區分重點﹙詳細說明請參考原則四:顏色運用有邏輯﹚、依照資訊的重要性安排其所佔的版面大小。
3.清楚的視覺動線--掌握注意力及眼球運動的軌跡
讓人無所適從的不是資訊內容本身,而是混亂的視覺動線設計。只要觀眾在接受資訊時感到混亂、困惑,就會阻礙他們理解資訊。在這種情況下,你的資訊圖表在第一眼就很有可能被觀眾的大腦打槍。
影響視覺動線的重要因素:閱讀慣性。
人們平常的閱讀習慣是最難改變的一件事情,其建立在閱讀行為的便利及效率之上。閱讀慣性雖然會因為文化而有所不同,但大致上遵循著從上而下、自左而右﹙文案採橫式書寫時﹚、自右而左﹙文案採直式書寫時﹚的方向。
如果想要打破一般的閱讀方向慣性,就要很清楚這樣做的動機,可能和傳遞的資訊本身內容有關,如樹的蒸散作用過程﹙從樹根在地底吸收水分一路往上到頂端的樹葉被蒸散出去﹚、也可能是為了透過打破規則創造更大的視覺張力。
想要打破規則的視覺動線,需要更清楚的視覺動線引導與暗示,這時候就需要知道一些「眼睛的語言」。除了常見的視覺引導符號﹙如箭頭、輔助線﹚和前面提到的資訊層次規劃﹙圖像和字體大小層級的安排﹚,善用「眼睛的語言」,你也可以做出視覺動線清楚的資訊圖表!
有興趣的朋友可以在認知心理學的領域中找到更多跟眼睛溝通的「潛規則」喔!
4.顏色運用有邏輯--加法比減法容易
資訊圖表連顏色使用也需要經過思考規劃!初學者製作資訊圖表很容易迷失在顏色的遊樂園中,每個迷人的顏色都想嘗試,最後卻花花綠綠的讓觀眾眼花撩亂,模糊了最先想要傳達的訊息。
建議初學者從兩到三種顏色開始練習,再慢慢增加。在思考顏色運用的規劃時,可以想想這幾個問題:
- 整張資訊圖表想要給人的感受是什麼?
- 是歡樂、和諧、悲傷、強烈、理性或是感性…?
依照自己想要傳達的感受選擇適合的主色系,再依照資訊內容選擇輔助的顏色,如果想要傳達的感覺相對中性,或是沒有特別想要傳達的感覺,可以依照資訊內容本身的特性選擇對應的顏色,接著看下個問題!
- 想要傳遞的資訊本身有沒有特別適合的顏色,能否與生活經驗做連結?
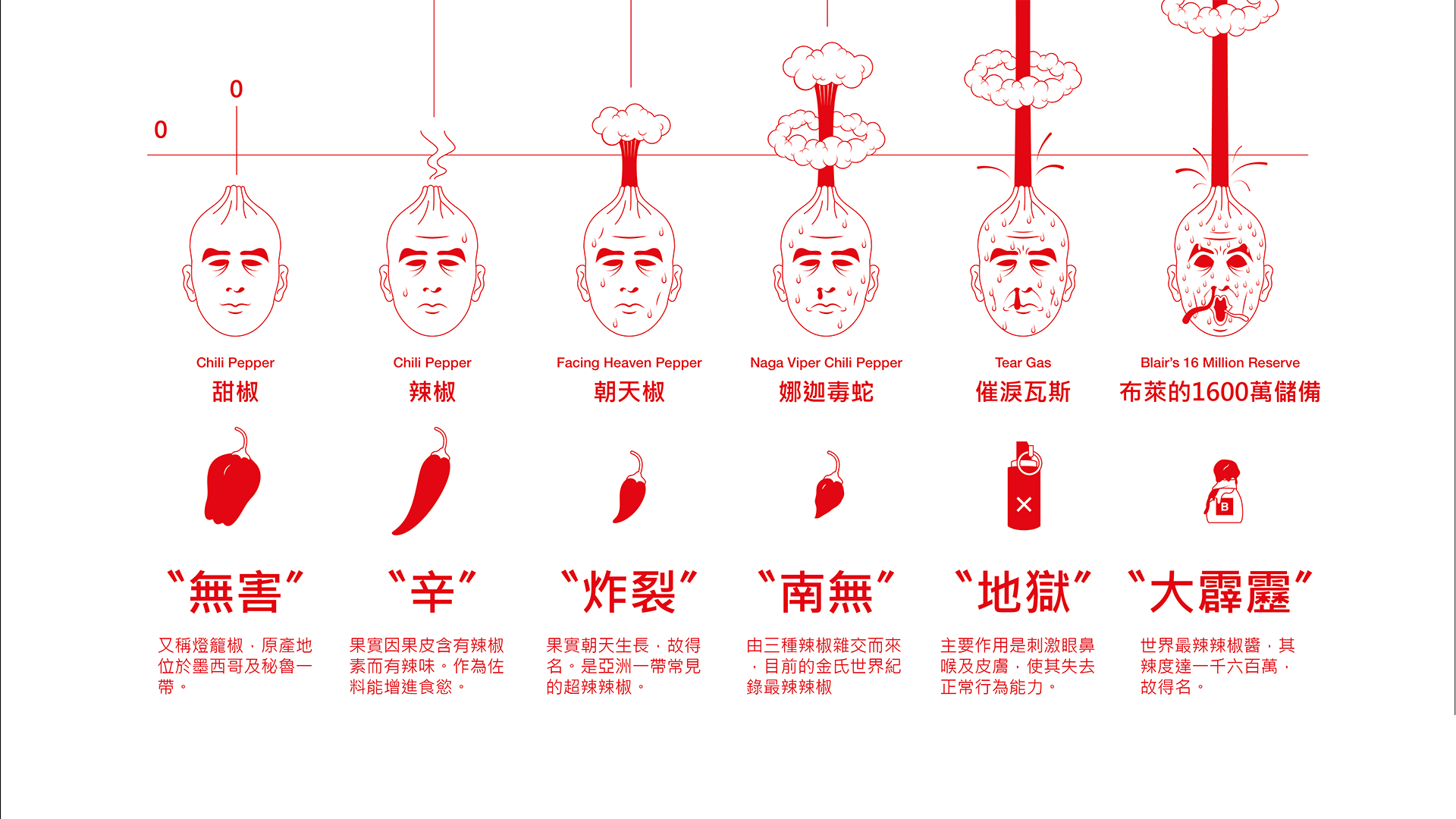
- 想到辣椒,你會想到什麼顏色?
如果想要重製史高維爾辣度表,你會怎麼做呢?﹙請參考下圖 Re-lab的重製﹚
顏色的聯想往往和生活經驗的連結和共鳴有很大的關係,如提到水,很多人會想到藍色;提到愛情,大部分的人會想到紅色或粉紅色系。
如果你想要加強讀者對於資訊圖表中提到的關鍵事物的連結和印象,用符合該事物形象的顏色會是很好的選擇;相反的,如果該事物在資訊圖表中只是配角,其實它本身的顏色更適合跟著整張圖表的色調搭配。
》補給站:色盲人口比你想的還要多
紅綠色盲﹙色覺辨認障礙﹚人口占全球男性人口約8%,女性人口約 0.5%,他們能看到多種顏色,但是會搞混某些顏色,尤其是紅色與綠色。另外全球約6%人口為三色視覺﹙色弱﹚,約2%人口為二色視覺﹙色盲﹚。
因此顏色的選用對於色盲的閱讀影響是非常值得好好思考的議題。好用的工具讓你在設計時測試色盲眼裡的顏色:https://bit.ly/2YkkkUy
5.有共鳴的互動性--創造不一樣的溝通體驗
如何來建立連結與參與感,除了多從讀者的角度出發思考之外,還有一些具體的面向可以著手:
- 文案設計:最容易創造互動性的方法,可以對讀者說話、用問句作開頭引發思考等等。
- 引導設定:清楚的引導讓讀者知道當下該做什麼、該思考什麼,或是讓讀者知道事後該怎麼做、該改變什麼?
- 資訊提供:提供更多資訊、資源,在溝通對象的興趣和共鳴被勾起之後,可以去哪裡做更進一步的學習和了解呢?
以上,擷錄出書中的重點,希望對你在資訊視覺化的表現上,更有助益,同時我們也可以將這些資訊用於我們平日所做的溝通或是教學簡報中。
❙ 更多資訊...
● 連繫:興正 Line-id:projason.tsai
● 職人旅圖首頁 https://www.cpfs.com.tw/






留言
張貼留言