花了一樣的時間製作簡報與報告,有人興高彩烈,有人默默摸摸鼻子,是聽眾的問題?還是設計上有瑕疵?

色彩、對齊與空白等元素設計,若能運用得當,便能讓人不會特別注意到。反之,若是運用不當,更會引起聽眾皺眉,例如:五顏六色、不對齊與缺乏空白圖表,忽略這些細節,都會讓聽眾看得不太舒服,甚至讓人感到不受尊重。
另一個場景是得到相同的數據,一樣使用M.S. Excel,但一個被稱為思路清晰,一個是丈二金剛摸不著頭,什麼意意?看看以下的案例,一位組長想要向上司爭取雇用二名員工,因此要向主管說明,目前工作量實在,處理不來。身為主管的您,看到哪一張圖比較容易決策呢?
隨著科技的進步,可得的資料量也越來越大,這些資料的背後意義正等著我們去破解,將資料視覺化、用來說故事的技能,成了改善決策能力的關鍵。一起來看看,為一百個以上的歐美機構開過工作坊的講者,分享如何來製作出一張好圖表《Google必修的圖表簡報術》。
❙ 用圖表說一個好故事的元素探索
除了將長條圖換為折線圖,用對的圖型表達之外,重點在於要將雜訊給去除。什麼是雜訊,就是一些不對的顏色、符號與過多的文字,當一張圖表呈現出來的「認知負荷」越大,大腦就會不自覺地翻到下一頁。所謂的認知負荷就是學習新東西所需要花費的腦力,身為簡報的負責人,我們必需要學會聰明的使用聽眾的腦力。雜訊應要清乾淨,這個圖表有六種減少雜訊的更改方式,逐一來進行改造吧!
① 移除圖表邊框:格式塔原則(德語:Gestalttheorie)中的封閉原則告訴我們,人們會將元素缺少的部分,用眼睛自動將空缺填補完整。
② 移除格線:別讓格線搶了該放在資料上的目光。可能的話,移除所有格線,這樣一來可以加強比對,更加凸顯我們要呈現的資料。
③ 移除資料標記:在圖表上的每一個元素,都是在增加聽眾的認知負荷,並不是說不能增加資料標記,而是說要使用的話,必須要有特定的目的,多去思考軟體預設值所帶來的問題。
④ 整理資訊標籤:最讓人看不順眼的就是Y軸標籤小數點後面的「0」,它們毫無資訊價值,還會讓數字看起來更為複雜!移除小數點後方的「0」,多為聽眾著想,同時也可以縮短月份標籤,將X軸標籤轉為水平,移除斜置文字。
⑤ 直接加上資訊標籤:到目前為止,我們移除了不少的雜訊,我們的目的在於盡可能移除不必要認知負荷,處理的手法就是利用「資訊設計」來解決這個問題。此步驟當中,我們要利用格式塔原則的相近原則,將資料標籤直接放在描述的資料旁。
⑥ 利用一致的顏色:持續使用格式塔原則的相近原則,將資料標籤的顏色改為與資料本身相同吧!此一個視覺效果能讓聽眾覺得「這兩項資訊有關聯性」。
❙ 圖表的美感設計實例﹙色彩與設計師的思維﹚
「先有功能,才決定形式。」這句產品設計的名言顯然也可以用於資料視覺化領域。設計領域專家表示物品都有其「功能可見性」。功能可見性是最直覺的設計用法,讓人一眼就看出來產品該如何使用。舉例來說,門把可以旋轉、按鈕可以按、繩索可以拉。這些特色暗示了要怎麼操作物品、與物品互動。產品的功能可見性充足,便能成就「看不見」的好設計,讓人自然就會使用。

經過上面的改造之後,呈現出來的圖應是挺美觀的,但如何利用設計師的思維提升易用性與美感,這是我們可以持續改造的,若能加入文字的說明,就可以解決讓人有點難推測意涵的問題。
加入不可缺少的文字:圖表標題、座標軸標題以及資料來源的註腳。更進一步加上行動呼籲﹙請同意雇用兩名全職員工﹚及註解。巧妙的使用文字讓整個設計更加平易近人。觀眾一眼便能看懂自己在看什麼資料,也知道該注意哪裡、為什麼要注意。
「美」真的重要嗎?答案是肯定的。一般而言,大眾總是認為較美觀的設計比沒有那麼美觀的設計好用,雖然實際的狀況不一定如此。來看看一個案例,想到洗碗精您會很重視嗎?當然不會,這不是藝術品,只適合放於流理台底下。
但美則﹙Metood﹚重新設計了洗碗精的瓶身,讓洗碗精變成藝術品,雖然設計出來的瓶身會有一些問題,但瓶身的設計卻引起很大的迴響,讓人願意將缺點視而不見。
如何來強化美感,可以從這三個面向著手:
- 善用顏色:使用色彩一定要有特色的理由;斟酌使用色彩、善用策略強調圖表中的重點。
- 注意對齊:整理頁面上的元素,排列出俐落的水平與垂直對齊線,打造和諧與一致的感覺。
- 使用空白:保留邊緣;別放大圖表填滿空間,或是為了填滿空間而增加其它的元素。
色彩、對齊與空白等元素設計,若能運用得當,便能讓人不會特別注意到。反之,若是運用不當,更會引起聽眾皺眉,例如:五顏六色、不對齊與缺乏空白圖表,忽略這些細節,都會讓聽眾看得不太舒服,甚至讓人感到不受尊重。
❙ 沒特別理由,別踩三大地雷區
圖表種類成千上百,但大部分應用都只是那十幾種,就因人而異。不過,書中提出了三大盡量別用的圖表,值得我們重新探索與思考。
① 萬惡圓餅圖
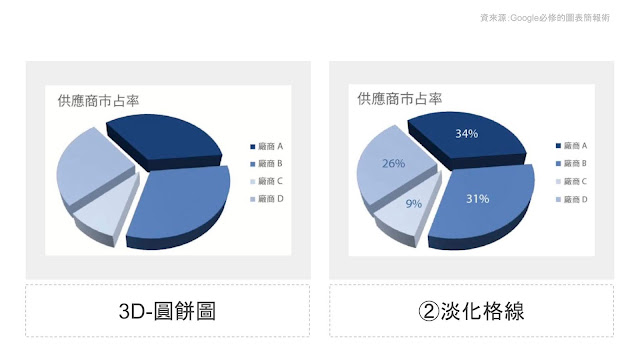
我的老天鵝!為何會是這個標題,圓餅圖應是圖表中的要角,使用的次數不下於長條圖。為何會如此呢?先來看一個案例吧!下圖的圓餅圖呈現A、B、C、D四個供應商的市占率。請問哪一個外包商的市占率最大?
我的老天鵝!為何會是這個標題,圓餅圖應是圖表中的要角,使用的次數不下於長條圖。為何會如此呢?先來看一個案例吧!下圖的圓餅圖呈現A、B、C、D四個供應商的市占率。請問哪一個外包商的市占率最大?
看看這一張圖發生什麼問題?用一個奇怪的視角來呈現出立體圖,讓人產生視覺的錯誤。即便我們抽走立體圖設計,讓圓餅圖回歸平面,人們對二元空間的量值還是難以判斷,若資料數值相近,產生的問題就越大。
那麼有什麼替代方案呢?其中一個方式就是利用長條圖來取代圓餅圖。若你真的想用圓餅圖,就多問自己為什麼?如果能充分的回答,代表你的思緒是詳盡的,就小心的使用吧!
② 向立體圖說「不」
立體圖看起來很酷,但不實用。從上述的例子,就可以知悉,我們再來看看另一個例子,你能從下圖當中看出一月與二月的問題數量是多少嗎?其實這兩個月份的問題數階為1。但從圖表上看到,大約為0.8,這是一個很有問題的視覺比例,所以小心啊!
③ 雙Y軸:通常不是好主意
相同的X軸,但要呈現出兩個不同的單位,就會再加一條Y軸,以下圖為例,相同的時間想要得知收益與業務員的人數,若是向聽眾說明下圖時,聽眾需要多花時間和心血,才能理解哪份資料要對哪條軸。考量代替方案時,可以想想以下哪個方式比較適合你的需求:
- 取消第二條Y軸,直接標上原本要畫上去的資料點。
- 將圖表分為上下兩層,每層圖表都有自己的Y軸﹙皆放在左邊﹚,但使用同一條X軸。
- 利用顏色將軸和資料連結在一起。意思是收益的Y軸使用藍色,長條圖保留藍色;另將業務員的人數的Y軸改為橘色,同時折線圖也改為橘色。﹙作者不建議此作法,這與顏色的使用策略有關﹚
❙ 總結-不只是要會,還要越來越好
資料視覺化等資料的溝通、傳播是科學與藝術的結合,充滿千變萬化,不同思考解決的方式就會不同。當然這個領域不會有「正確」答案,而是經常會有多條道路可達到高效率的交流資料目的。不過,我們可以利用這一本書,作為找出自己的專屬道路,來讓我們的溝通更具效率。如何來持續精進,作者提出五點,我則分享其中的三點:
資料視覺化等資料的溝通、傳播是科學與藝術的結合,充滿千變萬化,不同思考解決的方式就會不同。當然這個領域不會有「正確」答案,而是經常會有多條道路可達到高效率的交流資料目的。不過,我們可以利用這一本書,作為找出自己的專屬道路,來讓我們的溝通更具效率。如何來持續精進,作者提出五點,我則分享其中的三點:
- 摸熟工具:工具萬千種,也許不需要全部都會,選擇其中幾種,然後盡可能的摸熟,千萬別讓工具礙手礙腳。以作者的經驗而言,學習工具的最佳方式,就是邊用邊學,找不出方法時,千萬別放棄,Google大神等你來尋寶。
- 從他人身上找靈感:模仿是最大的讚賞。如果看到喜歡的資料視覺化案例,就不斷的思考你要如何應用。停下來想想看,與你自己目前的方式有哪裡不同。將此例案複製起來、慢慢打造出專屬於你的視覺收藏,並從中汲取靈感。臨摹才會真正知悉對方有多厲害。
- 樂在其中:提到資料,大多人都認為與創意八竿子打不著。但是,在資料視覺化的領域,創意絕對派得上用場。資料經過處理,就會變得讓人驚艷,要不斷的去嘗試、玩創意,面對一路上的跌跌撞撞,需要的是樂在其中的態度。不求快,不求多,讓你專屬的風格,能為聽眾帶來更好的吸收效果。
❙ 更多資訊...
● 連繫:興正 Line-id:projason.tsai
● 職人旅圖首頁 https://www.cpfs.com.tw/









留言
張貼留言